| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 깃허브 블로그 만들기
- 티스토리챌린지
- 강의 체험단 1기
- 안드로이드 모바일 앱 모의해킹
- 깃허브 블로그
- 자바스크립트
- 인프런 강의 추천
- 더오름
- 기드라
- 제주코딩베이스캠프
- 리버싱
- 깃허브 포트폴리오
- 위니브
- 간단한 깃허브 블로그
- adb 옵션
- 리버싱 플래그
- dreamhack reversing
- 안드로이드 리버싱
- 인프런 파이썬 강의
- 잔디 심기
- 웃긴 파이썬
- 드림핵 플래그
- 오블완
- adb
- 드림핵 리버싱
- 파이썬
- 제주ICT
- 자바스크립트 강의
- 인프런 깃허브 강의
- 안드로이드 adb
- Today
- Total
해보자고
[UDEMY] Node.js - Section(03) 본문
Node.js 코어 모듈
fs
- Node.js에서 파일 입출력 처리.
- 파일에 임포트하여 해당 기능을 사용함을 알림.
- require() 로 모듈 임포트.
// [예시 코드] Section01에 있음.
const fs = require('fs');
fs.writeFileSync('hello.txt','Hello from Node.js');path
- 다양한 운영체제가 서로 다른 형식을 사용하기에 파일 시스템에 있는 파일에 대한 경로를 구축함.
os
- 운영체제 관련 도움을 줌.
http/https
- 서버를 생성하거나, http/https 요청 및 응답 작업에 유용.
- http는 서버 출시 및 요청을 보내는 작업에 도움
- https는 모든 전송 데이터가 암호화되는 SSL 암호화 서버 출시에 도움.
서버 생성
1)
const http = require('http'); // const를 사용해서 다시 변경하거나 덮어쓰지 않도록
// 경로를 생략하면 http라는 글로벌 모듈을 찾게 됨.
function rqListener(req, res) { // requestListener 기능 정의
// 첫 번째 인수에는 요청에 대한 데이터, 두 번째 인수는 응답에 사용됨.
}
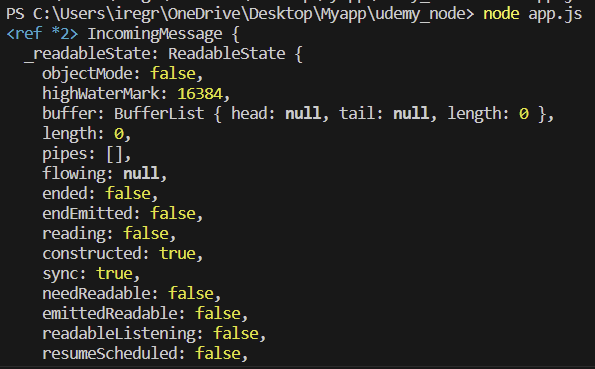
const server = http.createServer((req, res) => { // http.으로 모듈의 기능 즉 JavaScript 객체의 메서드와 속성에 접근 가능
console.log(req); // (req, res) => {} 는 이벤트 루프가 작동되도록 함.
}); // 익명 함수, 화살표 함수로 요청이 들어오면 이 함수를 실행하라~ 실행 가능
// 서버에 도달하는 모든 요청에 따라 실행되며 createServer로부터 시작.
server.listen(3002); //3002번 포트를 계속해서 들음.결과)

- http 모듈 사용.
- Node.js로 실행하는 모든 파일에서 기본으로 require 키워드 사용 가능 -> Node.js는 전역으로 노출하는 특성이 있어서
- require 키워드: 파일을 불러오는 방식으로, 다른 파일의 경로, JavaScript 파일, http 같은 코어 모듈을 불러올 수도 있다.
- createServer 메서드가 생성한 서버를 새로운 변수나 상수로 저장해야 함.
- listen은 Node.js가 스크립트를 바로 종료하지 않고 계속 실행되면서 들음. listen에 입력 가능한 인수 여러 개 중 첫 번쨰는 듣고자 하는 포트 (실무에서는 대개 포트 인자를 입력하지 않으며 기본으로 포트 번호 80이 사용됨. 또한 호스트 이름도 지정해야 하는데 강의에서는 기본적으로 실행 중인 localhost)
- 포트 번호는 비교적 자유롭게 1000대 포트 번호면 대개 괜찮다고 하심.
+)
| 파일 경로 | 내용 |
| 상대 경로인 ./나 절대 경로 /로 시작 | 같은 폴더에서 http 파일을 찾음. 또한 자동적으로 끝에 .js가 붙어 입력하지 않아도 됨. |
| 상대 경로인 ./나 절대 경로 /로 시작X | 로컬 파일을 찾지 않음. |
- createServer 메서드는 서버를 생성할 때 꼭 필요한 메서드.
-> createServer 위에 마우스를 가져다 대면 requestListener를 인수로 가진다고 나옴. requestListener는 쉽게 말해 들어오는 모든 요청을 실행하는 기능.
- requestListenr 즉, 코드에서 rqListener는 마우스를 대보면 두 개의 인수가 필요함. 인수 두 개에서, 들어오는 메시지 혹은 응답 객체 유형의 요청을 받는다.
=> 정리하자면 Node.js가 자동으로 들어오는 요청을 대변하는 객체를 제공하고 해당 요청으로부터 데이터를 읽을 수 있게끔 하며 요청을 보낸 사람에게 응답을 보낼 수 있는 응답 객체를 준다.
=> 1번은 createServer 코드로 서버를 생성하는 법. 즉 응답을 반환하지 않는 제대로 기능하지 않는 서버.
- 리스너가 있거나 createServer가 계속해서 리스너를 생성하는 한 Node.js의 루프가 계속됨.
-> 언젠가 제거해야 한다면 process.exit을 사용 ( process.exit은 이벤트 루프를 종료해 프로그램을 종료. )
const http = require('http');
function rqListener(req, res) {
}
const server = http.createServer((req, res) => {
console.log(req);
process.exit(); // 대개는 서버를 중지하지 않기 때문에 process.exit을 호출할 일이 없다.
});
server.listen(3002);
// process.exit(); 코드를 제외하곤 1번 코드랑 같음.요청과 응답의 이해
1) 요청
1. url 필드
const http = require('http'); // http라는 로컬 파일을 찾음.
function rqListener(req, res) {
}
const server = http.createServer((req, res) => {
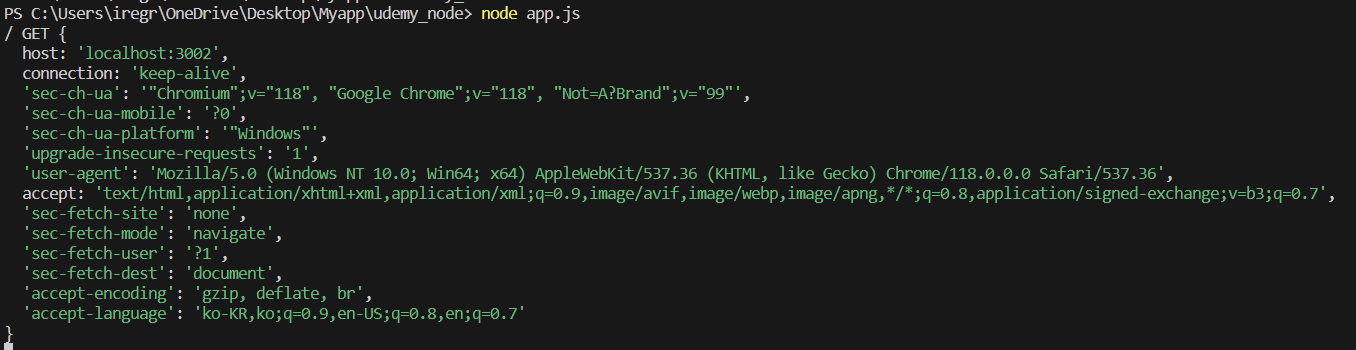
console.log(req.url, req.method, req.headers); // 1개 이상의 필드 로그값 확인을 위해.
//process.exit();
});
server.listen(3002);


- url로는 /.
- url은 호스트 다음에 붙는 모든 주소로, 예제의 경우 localhost 외에 아무것도 없기 때문에 localhost 뒤에 /만 나왔다고 볼 수 있음. ( - > 주소에 /test를 입력하면 /test가 로그에 남음.)
2) 응답
'웹 프로그래밍' 카테고리의 다른 글
| PBL4 - 코드 분석 (0) | 2023.09.14 |
|---|---|
| [UDEMY] Node.js - Section(02) (0) | 2023.07.22 |
| [UDEMY] Node.js - Section(01) (0) | 2023.07.07 |
| [javascript] 생활 코딩 스터디 1주차 (1) [정리] (0) | 2023.03.12 |




