| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 인프런 강의 추천
- 강의 체험단 1기
- dreamhack reversing
- 깃허브 블로그
- 깃허브 블로그 만들기
- 위니브
- 기드라
- 인프런 파이썬 강의
- 안드로이드 리버싱
- 더오름
- 티스토리챌린지
- 깃허브 포트폴리오
- 제주ICT
- 인프런 깃허브 강의
- 드림핵 플래그
- 제주코딩베이스캠프
- 파이썬
- 드림핵 리버싱
- 잔디 심기
- 오블완
- 안드로이드 adb
- adb
- adb 옵션
- 간단한 깃허브 블로그
- 리버싱 플래그
- 안드로이드 모바일 앱 모의해킹
- 리버싱
- 자바스크립트
- 웃긴 파이썬
- 자바스크립트 강의
- Today
- Total
해보자고
[javascript] 생활 코딩 스터디 1주차 (1) [정리] 본문

Javascript 언어소개
자바스크립트
- 웹브라우저로 분류되는 소프트웨어들을 프로그래밍적으로 제어하기 위한 것.
- 초기에는 웹페이지의 보조적인 기능을 수행하기 위해 브라우저에서 동작하는 경량 프로그래밍 언어였다.
- 1995년 브렌던 아이크가 개발
- 현재 모든 브라우저의 표준 프로그래밍 언어 ← *크로스 브라우징 이슈 해결을 위해
*크로스 브라우징 이슈: 많은 브라우저들의(크롬, 사파리, IE 등) 동작 방식은 W3C라는 국제 웹 표준화 기구가 제공하는 가이드라인을 따라 동작하는데, 표준화 기구에서 제공하지 않는 아주 디테일한 내용들은 각자의 상황에 맞게, 각자의 스타일에 맞게 구현하게 되어있다. 그래서 코드가 모든 브라우저에서 동일하게, 그리고 올바르게 동작하지 않는 것
*렌더링: HTML, CSS, 자바스크립트로 작성된 문서를 해석해 브라우저에 시각적으로 출력하는 것을 의미
자바스크립트 성장 역사
초기
- 웹페이지의 보조적인 기능 수행을 위한 한정적인 용도로 사용
Ajax
- 자바스크립트를 이용해 서버와 브라우저가 *비동기 방식으로 데이터를 교환할 수 있는 통신 기능 (초반XMLHttpRequest)
- 이전) 완전한 HTML 코드를 서버로부터 전송받아 웹페이지 전체를 렌더링 함. 즉, 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링 함 ⇒ 비효율적, 전환된 화면이 순간적으로 깜빡이는 한계.
- Ajax 등장) 필요한 데이터만 전송받아 변경할 부분한 한정적으로 렌더링O ⇒ 빠른 성능과 부드러운 화면 전환 가능
jQuery
- *DOM과 크로스 브라우징 이슈 보완
V8 자바스크립트 엔진
- 자바스크립트는 데스크톱 애플리케이션과 유사한 *사용자 경험(UX) 제공이 가능한 웹 애플리케이션 프로그래밍 언어로 정착하게 되었다. 또한 이러한 자바스크립트의 발전으로 웹 서버에서 수행되던 로직들이 클라이언트(브라우저)로 이동했고, 이는 웹 애플리케이션 개발에서 프론트엔드 영역이 주목받게 된 계기로 작용했다.
Node.js
- 구글 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경. 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작 가능하게 자바스크립트 엔진과 브라우저를 독립시킨 자바스크립트 실행 환경.
- 서버 사이드 애플리케이션 개발에 사용 (모듈, 빌트인, 파일 시스템, HTTP 등의 API 제공)
- 프런트엔드와 백엔드 영역에서 자바스크립트 사용 가능하다는 장점
- 비동기 I/O 지원 및 단일 스레드 *이벤트 루프 기반 → 요청 처리 성능 우수
SPA 프레임워크
- 우수한 성능과 사용자 경험 제공과 개발 규모 및 복잡도 상승에 따라 *CBD 방법론 기반의 대중화 된 프레임워크
*비동기: 요청과 결과가 동시에 일어나지 않는다는 약속 → Ajax를 사용하면 페이지 새로고침 없이 페이지 일부의 데이터를 바꿀 수 있게 된다.
*DOM(Document Object Model): 문서 객체 모델로, HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다. DOM 은 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 수정 가능하다. (출처: https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction)
*사용자 경험(UX; User Experience): 제품,시스템,서비스를 사용하면서 인간이 얻게 되는 지각과 반응의 합이다.
*이벤트 루프: 프로그램의 이벤트, 메시지 등을 효율적으로 처리(디스패치)하는 프로그래밍 구조체
*CBD 방법론: 컴포넌트를 조합해 재사용함으로써 개발 생산성과 품질을 높이고 시스템 유지보수 비용을 최소화할 수 있는 개발방법론 (출처: http://wiki.hash.kr/index.php/CBD_개발방법론)
ECMAScript
- 자바스크립트 표준 사양인 ECMA-262. 핵심 문법 규정 <- ECMAScript 사양 준수하여 구현
자바스크립트의 특징
탈웹브라우저
- 자바스크립트가 더이상 웹브라우저 제어 용도로만 사용되는 것이 아니다. -> 이전에는 뗄 수 없는 관계였는데, 자바스크립트가 탈웹브라우저가 되면서 자바스크립트 언어와, 이 언어가 동작하는 환경(웹브라우저)을 분리해서 생각해야 함.
=> 웹 서버 동작 도구로서 (서버 사이드 스크립트) ex) node.js
+) 브라우저에서 동작하는 자바스크립트는 클라이언트 사이드 스크립트임
- 자바스크립트 관련 기술이 개발되면서 웹서버에서 사용 가능한 기술들 등장함→ ex) php, java, python, ruby 등 => 웹 브라우저에 사용자가 주소를 치면 이 주소에 해당하는 컴퓨터를 찾아서 웹브라우저가 요청하면 웹브라우저에게 응답하기 위한 정보들을 프로그래밍적으로 생성해주는 것들이 위의 php 등등
- 오늘날 탈 웹브라우저로써 자바스크립트가 이 기술들을 대체하기 위한 기술로 각광 받는 기술이 node.js
장점) 웹브라우저 제어로서 자바스크립트 + 웹 서버 제어로서 자바스크립트 사용 가능
- 자바스크립트의 중요한 흐름 -> 탈웹(웹 밖 기술에서도 사용되기 시작함.)
ex) Google Apps script
=> 자바스크립트는 웹브라우저 제어로써의 도구로서 효용이 끝나는 것이 아니라 여러 분야에서 이 언어를 사용할 수 있다!
코드 작성과 실행

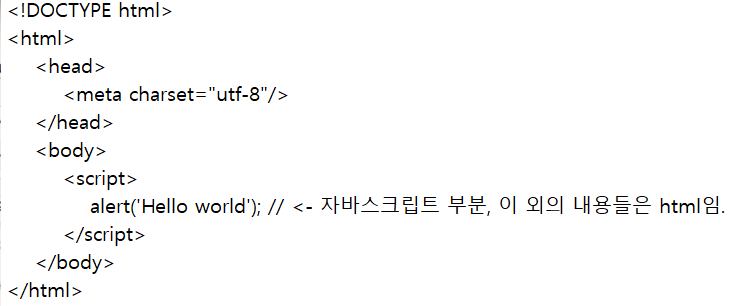
- 기본적으로 브라우저 위에 동작하는 자바스크립트는 html 위에서 동작하기에 html 코드가 필요함.
- 코드 <script>는 웹브라우저에게 지금부터는 자바스크립트 코드이기 때문에 이 코드를 해석 할 때는 자바스크립트의 문법에 따라서 해석해서 실행하라고 알려주는 구문(태그).
- alert('Hello world')는 경고창에 Hello world라는 문구를 출력하라는 일종의 명령이다.
- </script>는 자바스크립트 구간이 끝났기 때문에 이 후부터 나타나는 코드는 HTML의 문법으로 해석하라고 브라우저에게 알려주는 것.
크롬 개발자 도구 - 콘솔 사용법
크롬 개발자 도구| f12 단축키
console 창의 내용은 html 필요없이 순수 javascript 언어 사용
+) 시간 나면 한 번 읽어보기 크롬 개발자도구 - 생활코딩
크롬 개발자도구 - 생활코딩
크롬 개발자 도구란? 구글에서 만든 웹브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML, CSS, JavaScript의
www.opentutorials.org
Javascript 문법 - 주석과 줄바꿈, 여백
주석
- 주석 = comment <- // 때문에 자바스크립트가 해석X
| // | 특수한 의미를 가짐. // 뒤는 주석으로 해석하지 않는다는 약속. 줄바꿈 전까지가 주석 |
| /* */ | /* 과 */ 사이의 여러 줄의 주석으로 사용 가능 |
줄바꿈과 여백
- 줄이 바뀌면 자바스크립트는 명령이 끝났다고 간주함 => ; 안해도 됨.
- 여백(tab)을 사용하는 이유는 가독성 때문.
var a = 1 alert(a) // <- 이거 가능. 그렇지만 명시적으로 하는게 좋음...
var a = 1; alert(a); // 두 가지가 독립된 명령임을 나타낼 때도 꼭 ; 사용!
숫자와 문자
수의 표현
자바스크립트에서는 큰따옴표나 작은따옴표가 붙지 않은 숫자는 숫자로 인식한다.
alert(1+1);
=> 결과 2
alert(1.2 + 1.3);
=> 결과 2.5
Math.(그 연산 종류에 해당되는 명령)
- 여러 가지 연산을 하고 싶을 때 사용.
- Math라는 것 안에 연산 종류에 해당하는 명령이 존재해서 이 명령을 이용해서 연산 실행
- Math는 수학과 관련된 일종의 카테고리
1) Math.pow()
- pow: 제곱
Math.pow(3,2); // 3의 2승=> 결과 값: 9
2) Math.round()
- round: 반올림하라는 명령어
Math.round(10.6);=> 결과 값: 11
3) Math.ceil
- ceil: 가장 가까운 정수로 올림해주는 명령어
Math.round(10.6);=> 결과 값: 11
4) Math.floor()
- floor: 가장 가까운 정수로 내림해주는 명령어
- ceil과 반대
Math.floor(10.2);
=> 결과 값: 10
5) Math.sqrt
- sqrt: 제곱근 연산
Math.sqrt(9);=> 결과 값: 3
6. Math.random()
- 할 때 마다 값이 바뀌는 난수
- Math.random()은 1보다 작은 값으로 만들어지기에 어떤 수를 곱하면 그 수보다 작은 수가 출력
100 * Math.random(); // 숫자 100보다 작은 임의의 난수
Math.round(100 * Math.random()); // 소수점 없애고, 반올림인데 100보다 작은 임의의 난수
‘(작은 따옴표)와 “(큰 따옴표)
alert("coding everybody");
alert(’coding everybody’);
- 큰 따옴표(”)와 작은 따옴표(’) 사이에 문자를 넣어야 함.
- 그러나 따옴표가 통일되지 않으면 문법 오류 발생함.
- 자바스크립트를 해석하는 브라우저에게 '와”는 문자라는 것을 알려줌.
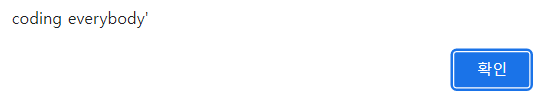
alert("coding everybody'"); <- 유효한 코드- 작은 따옴표(')는 단지 문자이고, 큰 따옴표를 만나야 문자가 끝남. 그래서 작은 따움표가 화면에 출력됨.

+) alert('coding"s everybody'); 도 유효함.
alert('egoing's coding everybody'); <- 에러 발생- egoing만 문자고 s coding everybody는 문자X.
- y뒤의 '는 다시 문자 시작. 그래서 에러가 발생
alert('coding\’s everybody');
- 작은 따옴표 앞에 \(역슬래쉬)를 해주면 작은 따옴표 안에 작은 따옴표 출력 가능
- 역슬래쉬는 특별한 용도로 사용되기로 약속한 기호. 그래서 그 뒤에 있는 문자는 그냥 정보로서 해석함.
- 이를 escape 문자라고 함.
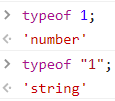
+) 1과 "1"은 같은 데이터 형식일까???
- No. 1은 숫자 데이터 타입이고, "1"은 문자 데이터 타입
- typeof: 명령어 뒤에 궁금한 데이터 형식을 적어주면 data type이 나옴. → 이를 통해 확인 가능

- "a"는 문자 "abcdef"는 문자열, string.
문자의 연산
1) \n
alert("coding\neverybody");
- 결과 값: coding 줄 바꾸고 everybody 출력.
- \n은 줄바꿈.
- 문자를 여러 줄 표시 하고 싶을 때 사용
2) "" + ""
alert("coding" + "everybody")
- 결과 값: codingeverybody
- 문자와 문자를 결합하고 싶을 때 사용.
+) "1"+"1"="11"
3) .length
"coding everybody".length
- 결과 값: 16
- 앞의 문자열의 길이를 알려줌.
- 띄어쓰기 포함.
4) .indexOf()
"code".indexOf("e")
- 결과 값: 3
- 문자열의 첫 번째 자리를 0부터 시작해서 ()안에 입력한 값을 앞 문자열에서 찾아서 그 인덱스를 알려줌.
변수
Why
- 변수는 코드의 재활용성을 높여줌.
var
- var은 자바스크립트에서 변수를 선언한다.
예시 1)
var a = 1;
alert(a);
// 결과 값: alert창에 1 출력
- a라는 이름을 가진 변수를 생성하고 그 값을 1로 설정
- var 생략 가능. → 이와 관련해서 왜 var 생략 가능한지 모르면 그냥 var 붙이고 선언하기(!!)
예시 2)
a = 1;
b = 2;
alert(a+b);
// 결과 값: alert창에 3 출력
- 변수끼리의 연산도 가능
예시 3)
var first = 'coding';
alert(first + ' everybody');
// coding everybody 출력
frist = '코딩'
- 변수 안에는 숫자 뿐 아닌 문자, 또는 어떠한 형태의 데이터도 담길 수 있음.
- 처음 선언할 때는 var 붙여주고 그 뒤부터는 var 안 붙여도 ok -> 변수를 이미 만들었기 때문에
예시 4)
var a = 'coding', b = 'everybody';
- 위 예시와 같은 형태도 가능.
비교
연산자
- 어떤 작업을 컴퓨터에게 지시하기 위한 기호.
예) a = 1 <- a라는 변수에 1을 대입.
- '='은 대입 연산자라고 하며, 우항 값을 좌항에 대입.
- '='은 또한 *이항 연산자이다.
*이항 연산자: 좌항과 우항을 결합한 연산자.
비교 연산자
- 비교 연산자를 통해 만들어진 결과는 true, false 두 가지 값 중 하나를 갖고 이를 boolean이라는 데이터 형식이라고 함.
동등 연산자(equal operator), ==
- 좌항과 우항을 비교해서 값이 서로 같으면 true, 다르면 false.
- 숫자 뿐 아니라 문자 등의 데이터 형식도 비교가 가능.
alert(1==2); // false
alert(1==1); // true
alert("one"=="one"); // ture
alert("one"=="two"); // false
주의) =와 ==는 다름. =는 대입 연산자. ==는 동등연산자
일치 연산자(stric equal operator), ===
- 좌항과 우황의 값이 '정확히' 같은 가?
- 자바스크립트에서 ===를 사용하면 좌,우의 정보가 같고 데이터 형식도 같을 때만 ture
- ==는 좌항과 우항의 값의 데이터값이 달라도 실질적으로 갖는 정보의 의미가 동일하다면 같다고 인정.
- 일반적으로 같은 의미라도 데이터 형식이 다르면 둘은 다른 데이터로 취급함. 그러나 자바스크립트 등의 언어는 같은 의미를 가지고 있다면 같다고 인정해줌. => 그러나 이런 것은 버그를 유발할 수 있음. 그래서 선호되지는 않음.
- ==보다 === 사용을 권장함.
alert(1 === "1") // 좌는 숫자, 우는 문자. 이 둘은 엄연히 다름 // false
alert(1 == "1") // true동등 연산자(equal operator)와 일치 연산자(stric equal operator)
var a;
alert(a);=> 결과 값: undefined. 즉 변수 a는 있지만 정의되어 있지는 않다. 의도X
- undefined는 값이 정의되지 않았다.
var a = null;
alert(a);=> 결과 값: null 즉 값이 없다. 그러나 의도된 것임.
- null은 값이 없다.
=> 정의 되지 않은 것과 값이 없는 것은 의미상 비슷해보이지만 차이가 존재함.
+) undefined와 null도 데이터 타입임.
alert(null == undefined); // true
alert(null === undefined); // false-> null과 undefined를 비교했을 때 ==와 ===의 차이
alert(true); // true
alert(true == 1); // true
alert(true ===1); //false
alert(true==2); // false
alert(true==3); // false
alert(true =='1'); //true
alert(true === '1'); //false
- 자바스크립트에서 동등연산자(==)는 숫자 1을 true로 간주함.
- 숫자 1이 아닌 나머지 수들은 false로 간주.
alert(0 === -0); // true
alert(NaN === NaN); // false, NaN은 계산할 수 없음이라는 결과에 불과해서 false.
- NaN은 0/0와 같이 성립하지 않는 수로 데이터 타입임.
추가 자료)
http://dorey.github.io/JavaScript-Equality-Table/ (==과 ===의 차이점)
JS Comparison Table
=== (negated: !==) When using three equals signs for JavaScript equality testing, everything is as is. Nothing gets converted before being evaluated.
dorey.github.io
'웹 프로그래밍' 카테고리의 다른 글
| PBL4 - 코드 분석 (0) | 2023.09.14 |
|---|---|
| [UDEMY] Node.js - Section(03) (0) | 2023.08.24 |
| [UDEMY] Node.js - Section(02) (0) | 2023.07.22 |
| [UDEMY] Node.js - Section(01) (0) | 2023.07.07 |




