Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 안드로이드 모바일 앱 모의해킹
- adb 옵션
- 인프런 깃허브 강의
- 안드로이드 adb
- 드림핵 리버싱
- 티스토리챌린지
- adb
- 파이썬
- 깃허브 블로그
- 인프런 강의 추천
- 인프런 파이썬 강의
- 드림핵 플래그
- 제주코딩베이스캠프
- 웃긴 파이썬
- 안드로이드 리버싱
- 강의 체험단 1기
- 리버싱
- 간단한 깃허브 블로그
- 자바스크립트
- 잔디 심기
- 더오름
- 깃허브 블로그 만들기
- 제주ICT
- dreamhack reversing
- 리버싱 플래그
- 안드로이드 adb start-server
- 깃허브 포트폴리오
- 오블완
- 위니브
- 자바스크립트 강의
Archives
- Today
- Total
해보자고
[3분만에 만드는 깃허브 블로그] 블로그 제목 및 메뉴 수정 본문
1. 블로그 제목 변경
위니브에서 기본적으로 제공하고 있는 블로그의 제목 및 메뉴는 아래 이미지와 같습니다.

제 티스토리의 경우는 '해보자고'가 블로그의 이름인데요. 똑같이 블로그의 제목을 변경해주도록 합시다. 이를 위해서 건드려야 하는 파일은 config.js 파일입니다.

정말 친절하게도, 주석으로 어떤 부분이 블로그의 어떤 역할을 담당하고 있는지 쉽게 알 수 있습니다. blogTitle 부분을 제가 원하는 해보자고로 변경해줍니다.

config 파일을 수정하였기에 github pages로 배포된 내용이 수정됩니다. 따라서 반영이 되기까지는 어느정도 시간이 소요될 수 있으니 불안해(?) 마시고 기다려봅시다!

잘 변경되었네요.
2. 메뉴 수정
그리고 이곳저곳 파일을 만지다 보면 메뉴 파일을 볼 수 있습니다. 메뉴의 안쪽으로 들어가면 현재 블로그의 메뉴들과 이름이 같은 것을 확인할 수 있습니다.

그럼, 메뉴의 내용을 제가 원하는 내용으로 수정해보도록 합시다. 제가 원하는 것은 일단 contact 부분을 수정해서 정말로 저와 연결이 될 수 있게끔 하는 건데요.
각 컬럼에 SNS를 넣고, 하이퍼링크를 걸어둡니다.
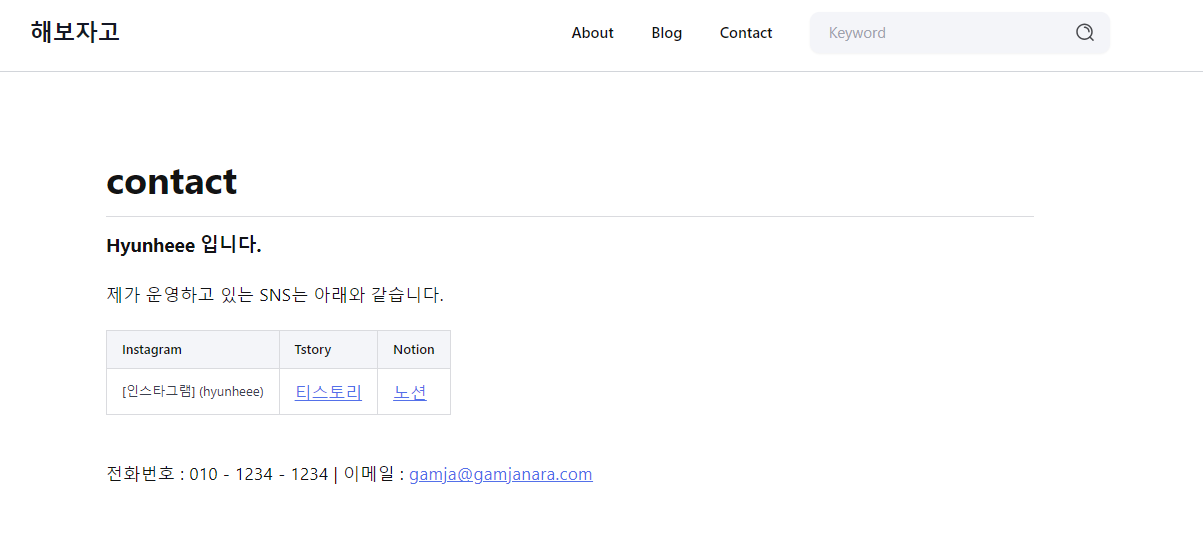
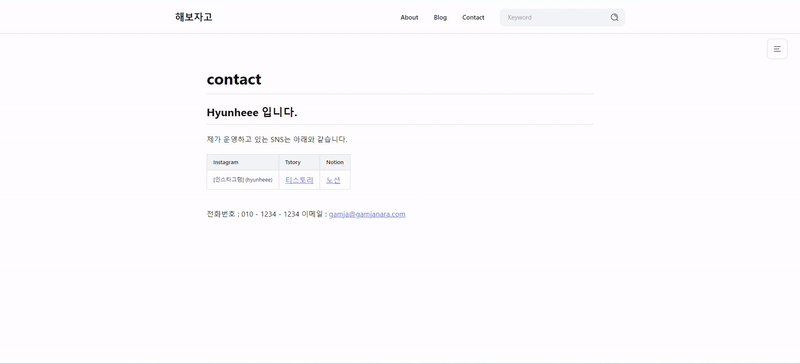
# contact
#### Hyunheee 입니다.
제가 운영하고 있는 SNS는 아래와 같습니다.
| Instagram | tstory | Notion |
|----------|----------|----------|
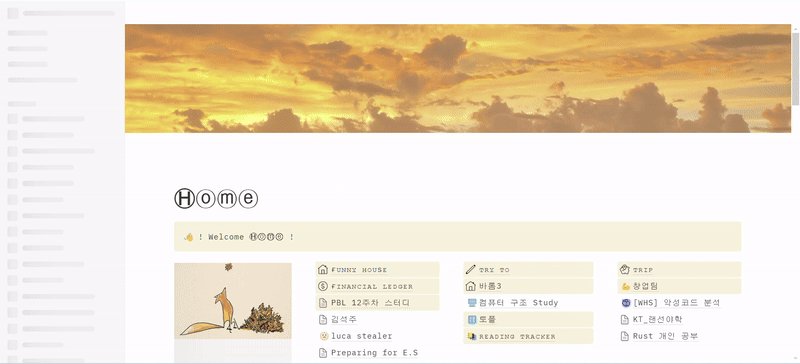
| [인스타그램] (hyunheee) | [티스토리](https://hyunhe2e.tistory.com/) | [노션](https://www.notion.so/) |
전화번호 : 010 - 1234 - 1234
| 이메일 : gamja@gamjanara.com
일단, 인스타그램의 경우 따로 마크다운의 하이퍼링크 양식을 사용은 했으나, 유효한 url이 아니기에 하이퍼링크가 실행되지는 않습니다만 티스토리와 노션의 경우 하이퍼링크가 잘 작동되는 것을 확인할 수 있습니다.


'대외활동 & 교육 > 위니브 엠버서더' 카테고리의 다른 글
| [견고한 기본기 HTML&CSS]HTML 골격 만들어 보기 (0) | 2025.02.12 |
|---|---|
| [3분만에 만드는 깃허브 블로그] 방문자 수 세기 (0) | 2025.01.31 |
| [3분만에 만드는 깃허브 블로그] 블로그 글 업로드 (0) | 2025.01.31 |
| [3분만에 만드는 깃허브 블로그] 블로그 생성 (0) | 2025.01.31 |
| [위니브 엠버서더] 위니브 엠버서더 4기 합격 후기 (2) | 2024.12.03 |




