Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 드림핵 플래그
- 드림핵 리버싱
- 위니브
- 안드로이드 adb
- dreamhack reversing
- 자바스크립트강의 후기
- 인프런 강의 추천
- 오블완
- 제주ICT
- 자바스크립트
- adb
- 티스토리챌린지
- 리버싱 스터디
- 안드로이드 adb start-server
- 리버싱 플래그
- 강의 체험단 1기
- 리버싱 초보
- 더오름
- 자바스크립트 강의
- 제주코딩베이스캠프
- 안드로이드 모바일 앱 모의해킹
- 리버싱
- rev-basic 풀이
- 리버싱 핵심 원리
- 리버싱핵심원리
- 드림핵 리버싱 풀이
- 자바스크립트 강의 추천
- adb 옵션
- 안드로이드 리버싱
- 리버싱 입문
Archives
- Today
- Total
해보자고
[견고한 기본기 HTML&CSS] document element, metadata 본문
(VScode 사용시 ! + tab을 통해 일반적인 html 구성 요소 생성 가능.)
<!DOCTYPE html> <!--문서 타입 정보 제공, 입력X시 쿼크 모드로 html을 랜더링. (다르게 동작할 수 있음)-->
<html lang="ko"> <!--최상위 태그, lang 속성을 통해 주언어 설정 가능. 이를 통해 검색 엔진 등에 영향을 미침.-->
<head> <!--메타데이터 집합-->
<meta charset="UTF-8"> <!--문자 인코딩 상태-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--모바일 기기에서의 사이즈 값 설정-->
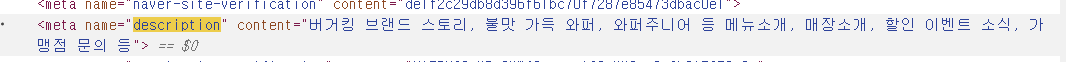
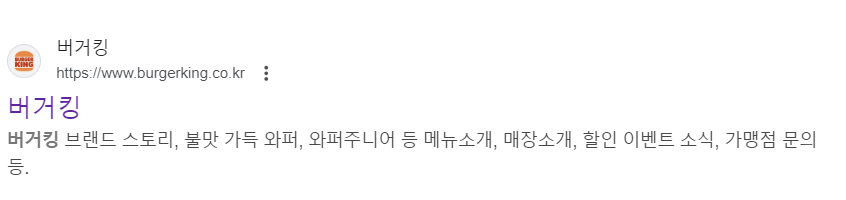
<meta name="description" content="good morning"> <!--페이지 설명, 검색 엔진을 출력할 때 중요한 설정.-->
<meta name="author" content="hyun"> <!--개발자 이름-->
<title>Hello</title> <!--문서 제목, 단 한번만 사용되어야 함.-->
</head>
<body>
<h1>위니브 첫 강의 수강</h1>
</body>
</html>

name="description" 예시


'프로그래밍 > html & css' 카테고리의 다른 글
| [견고한 기본기 HTML&CSS] Grouping tag (0) | 2024.12.13 |
|---|

