프로그래밍/html & css
[견고한 기본기 HTML&CSS] Grouping tag
초코맛동산
2024. 12. 13. 13:35
참고 문헌: https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
메타데이터는 스타일, 스크립트, 각종 소프트웨어(검색 엔진, 브라우저 등)의 탐색 및 렌더링을 도와줄 데이터 등 페이지에 대한 정보를 가집니다. 스타일과 스크립트 메타데이터는 페이지 안에
developer.mozilla.org
견고한 기본기 HTML&CSS 강의 | 제주코딩베이스캠프 - 인프런
제주코딩베이스캠프 | 우리는 HTML, CSS를 잘 알아야 견고한 실력의 프론트엔드 개발자가 될 수 있다고 생각합니다.✍ HTML과 CSS의 종류부터 실무 활용까지, 이 강의로 언어를 올바르게 사용하는 방
www.inflearn.com
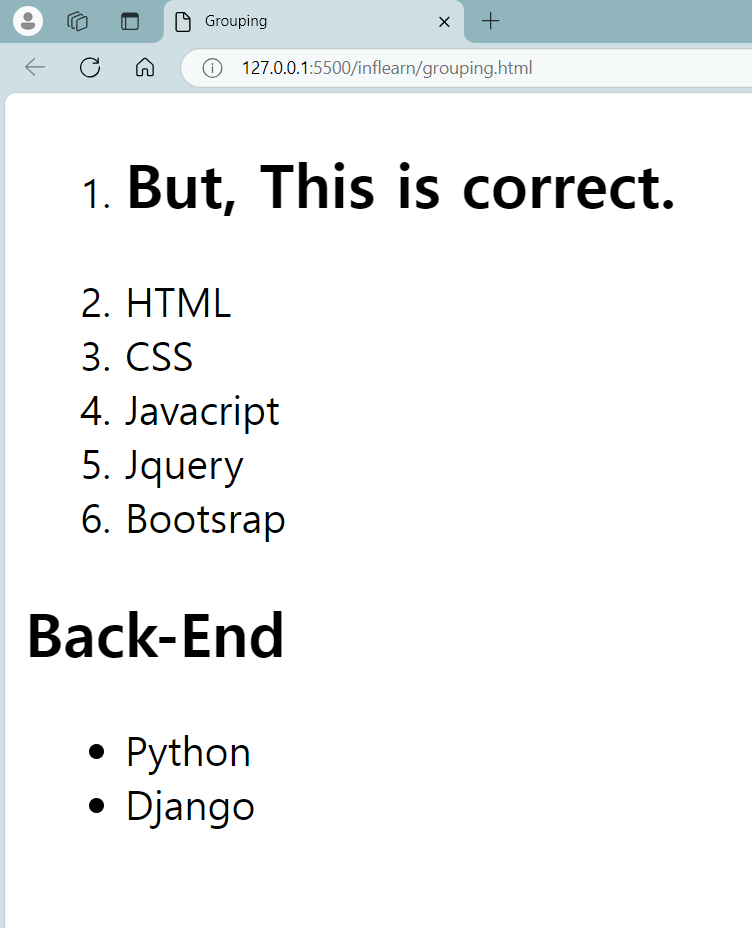
1. ol, ul, li 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
<ol> <!-- ordered list의 약자, 순서가 있는 목록 -->
<!-- <ol>, <ul> 의 직계 자식 요소로는 <li> 요소만 사용되어야 함. 아래 예시는 틀림.-->
<!-- <h2> This if incorrect. </h2> -->
<li><h2> But, This is correct. </h2></li> <!-- li의 자식으로서는 가능함. -->
<li>HTML</li> <!-- 각 항목들을 나열하는 태그, list item의 약자. -->
<li>CSS</li>
<li>Javacript</li>
<li>Jquery</li>
<li>Bootsrap</li>
</ol>
<h2>Back-End</h2>
<ul> <!-- unordered list의 약자, 순서가 없는 목록 -->
<li>Python</li>
<li>Django</li>
</ul>
</body>
</html>

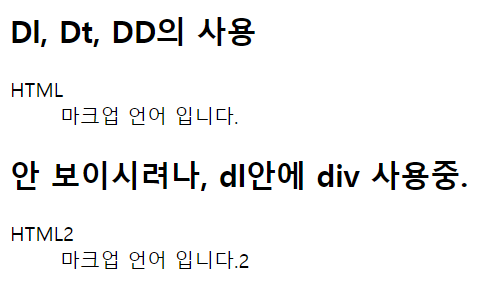
2. dl, dt, dd 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
<h2>Dl, Dt, DD의 사용</h2>
<dl> <!--definition list의 약자로, 정의 관련 목록-->
<!--dl 태그 안에는 dt, dd 태그만 가능하나, div 태그 예외적으로 사용 가능.-->
<dt>HTML</dt> <!--definition term의 약자로, 정의할 용어-->
<dd>마크업 언어 입니다.</dd> <!--definition description의 약자로, 용어 설명-->
</dl>
<h2>안 보이시려나, dl안에 div 사용중.</h2>
<dl>
<div>
<dt>HTML2</dt>
<dd>마크업 언어 입니다.2</dd>
</div>
</dl>
</body>
</html>

div 태그란?
- division의 약자로, 레이아웃을 나눌 때 사용하여, CSS로 태그로 묶여진 다양한 요소를 스타일링 할 수 있다. <article>, <section>, <header>, <nav> 와의 차이점은 div 태그로서는 아무런 의미는 없다는 것. (다른 태그들의 용도의 구분이 어느정도 있는 반면.)
(용도에 맞는 태그를 최대한 사용 후, 적합한 태그가 없을 경우 div 태그 사용을 권장.)
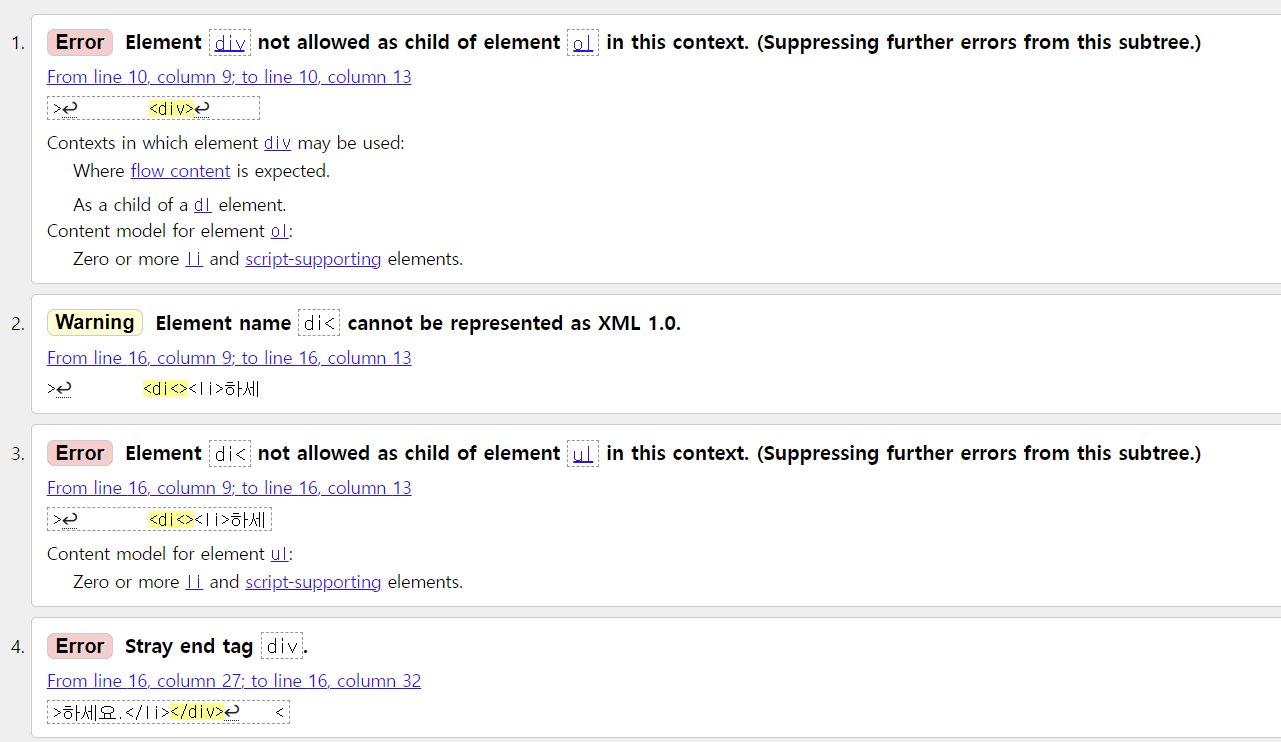
ol 태그에는 div 태그 사용이 안되나요?
- 네. 표준에 따라서는 허용하고 있지 않는다고 합니다. 아래 코드는 <div>태그 사용이 가능한지 알아보기 위해 작성된 코드이고, 이미지는 마크업 유효성 검사사이트에서 확인한 에러 사항 입니다. (https://validator.w3.org/)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
<ol>
<div>
<li>안녕</li>
</div>
</ol>
<ul>
<di<><li>하세요.</li></div>
</ul>
</body>
</html>

3. figure, figcaption 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
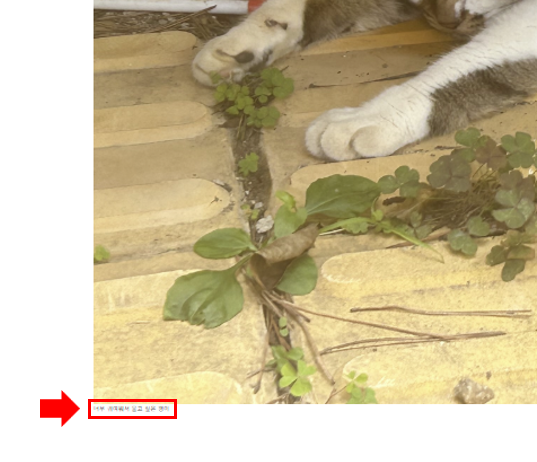
<figure> <!--이미지와 캡션(설명,자막)이 연결되도록 도와주는 요소-->
<img src="./cutecat.jpg">
<figcaption>너무 귀여워서 물고 싶은 괭이</figcaption> <!--이미지에 맞는 캡션 추가-->
</figure>
</body>
</html>



어라....?
나중에 css까지 마스터 하면,, 다시 잘 보여드릴게요.. 헿
4. p태그
- 주의) 줄 바꿈을 위해서 <p>태그를 사용하지 않도록 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
<p>첫 번째 단락</p> <!--단락을 표시하는 태그로, 자식으로서 p태그가 다시 올 수 없다. (p태그 자체가 완전한 단락, 문장을 의미하기에)-->
<p>두 번째 단락</p>
</body>
</html>

5. pre 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
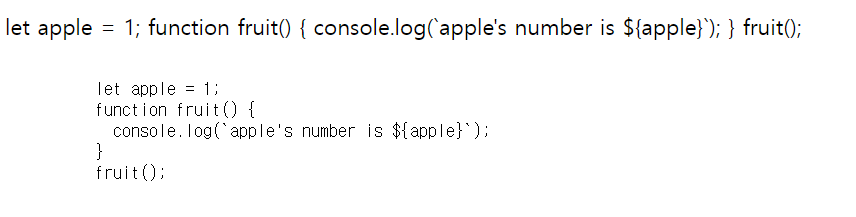
<!--pre태그의 차이 확인을 위한 코드-->
let apple = 1;
function fruit() {
console.log(`apple's number is ${apple}`);
}
fruit();
<pre> <!--HTML에 작성한 내용 그대로 화면에 표현해줌. 주로 코드에서 사용.-->
<code> <!-- 코드 조각을 나타낼 의도로서의 태그-->
let apple = 1;
function fruit() {
console.log(`apple's number is ${apple}`);
}
fruit();
</code>
</pre>
</body>
</html>
6. blockquote, q, hr 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
<!--<q>태그는 짧은 인라인 인용문으로, 대부분의 브라우저에서""가 포함됨.-->
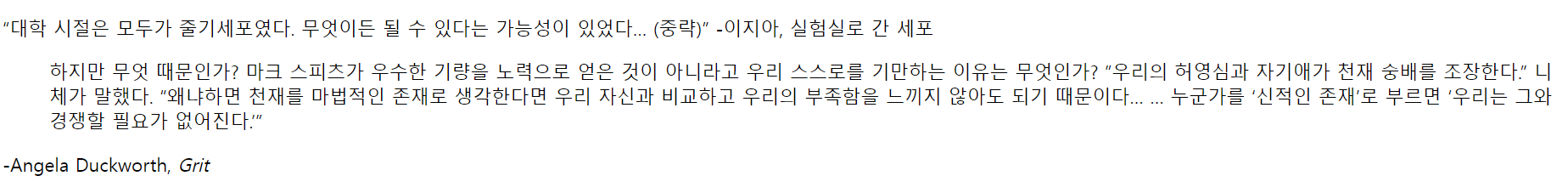
<p><q>대학 시절은 모두가 줄기세포였다. 무엇이든 될 수 있다는 가능성이 있었다… (중략)</q> -이지아, 실험실로 간 세포</p>
<blockquote> <!--인용 블록, 여러 인용을 한 번에 묶을 때 주로 사용. -->
<p>하지만 무엇 때문인가? 마크 스피츠가 우수한 기량을 노력으로 얻은 것이 아니라고 우리 스스로를 기만하는 이유는 무엇인가? ”우리의 허영심과 자기애가 천재 숭배를 조장한다.” 니체가 말했다. “왜냐하면 천재를 마법적인 존재로 생각한다면 우리 자신과 비교하고 우리의 부족함을 느끼지 않아도 되기 때문이다… … 누군가를 ‘신적인 존재’로 부르면 ‘우리는 그와 경쟁할 필요가 없어진다.’”</p>
</blockquote>
<p>-Angela Duckworth, <cite>Grit</cite></p> <!--저작물의 출처를 표기-->
</body>
</html>

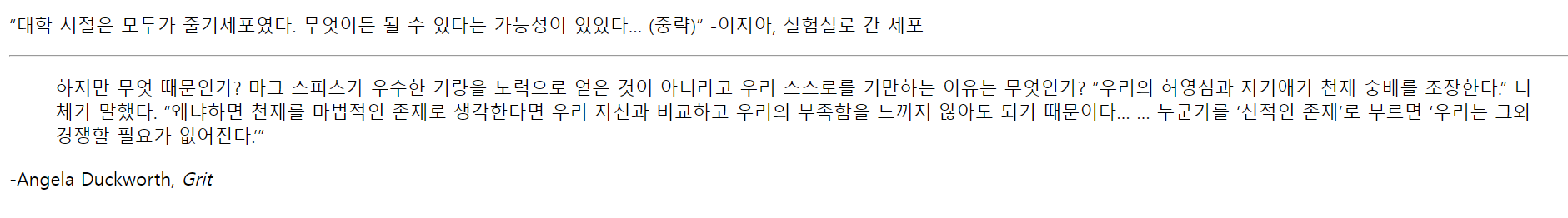
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grouping</title>
</head>
<body>
<p><q>대학 시절은 모두가 줄기세포였다. 무엇이든 될 수 있다는 가능성이 있었다… (중략)</q> -이지아, 실험실로 간 세포</p>
<hr> <!--추가 코드, 가로줄 표현. 장면 전환 및 주제 변경을 구별하려는 목적. -->
<blockquote>
<p>하지만 무엇 때문인가? 마크 스피츠가 우수한 기량을 노력으로 얻은 것이 아니라고 우리 스스로를 기만하는 이유는 무엇인가? ”우리의 허영심과 자기애가 천재 숭배를 조장한다.” 니체가 말했다. “왜냐하면 천재를 마법적인 존재로 생각한다면 우리 자신과 비교하고 우리의 부족함을 느끼지 않아도 되기 때문이다… … 누군가를 ‘신적인 존재’로 부르면 ‘우리는 그와 경쟁할 필요가 없어진다.’”</p>
</blockquote>
<p>-Angela Duckworth, <cite>Grit</cite></p>
</body>
</html>

7. main 태그
- 문서의 주요 콘텐츠를 나타냄.
- 주요 콘텐츠란, 문서의 주제나 웹어플리케이션의 핵심 기능에 직접적으로 연결되어 있는 부분을 의미.