프로그래밍/html & css
[견고한 기본기 HTML&CSS] document element, metadata
초코맛동산
2024. 12. 10. 21:31
(VScode 사용시 ! + tab을 통해 일반적인 html 구성 요소 생성 가능.)
<!DOCTYPE html> <!--문서 타입 정보 제공, 입력X시 쿼크 모드로 html을 랜더링. (다르게 동작할 수 있음)-->
<html lang="ko"> <!--최상위 태그, lang 속성을 통해 주언어 설정 가능. 이를 통해 검색 엔진 등에 영향을 미침.-->
<head> <!--메타데이터 집합-->
<meta charset="UTF-8"> <!--문자 인코딩 상태-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--모바일 기기에서의 사이즈 값 설정-->
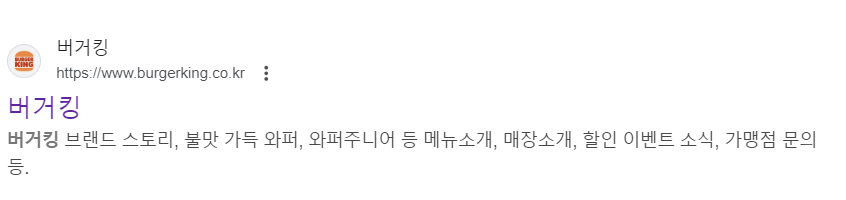
<meta name="description" content="good morning"> <!--페이지 설명, 검색 엔진을 출력할 때 중요한 설정.-->
<meta name="author" content="hyun"> <!--개발자 이름-->
<title>Hello</title> <!--문서 제목, 단 한번만 사용되어야 함.-->
</head>
<body>
<h1>위니브 첫 강의 수강</h1>
</body>
</html>

name="description" 예시