프로그래밍/자바스크립트
[인프런] 객체
초코맛동산
2024. 12. 6. 13:44
1. 객체란?
다양한 속성의 데이터를 하나의 변수에 저장할 수 있는 데이터 자료형으로 자료형 중 비원시 타입에 속한다.
객체를 생성하는 방법은 2가지이다.
1. 객체 생성자 방식
- new 키워드 사용.
let person = new Object();
console.log(person);
2. 객체 리터럴 방식
- {} 키워드 사용.
let person = {};
console.log(person);
2. 객체 프로퍼티
생성후 console.log로 객체를 확인해보면 아래와 같이 {} 만 출력된다.

이는 객체 내부에 들어가는 아직 데이터를 추가하지 않아 발생하는데, 객체 내부에 들어가지는 이 데이터를 객체 프로퍼티라고 한다. 객체 프로퍼티는 key : value 의 쌍 형식의 구성이 기본인데, 중요한 특징은 아래와 같다.
- key 값으로 객체 값을 찾기에 key값은 고유해야 함.
- value는 어떤 자료형이 와도 OK
2.1 객체 프로퍼티의 생성, 출력, 추가, 삭제, 수정
1) 객체 프로퍼티 생성
- 객체 { key : value }
let person = { // 객체 프로퍼티 값 생성
name : "hyun",
age : 22,
pet : "dog",
};
2) 객체 프로퍼티 출력
1. 점 표기법
- 객체 이름 + . +프로퍼티 key값 => value값 가져옴.
let person = { // 객체 프로퍼티 값 생성
name : "hyun",
age : 22,
pet : "dog",
};
console.log(`${person.name}, ${person.age}, ${person.pet}`); // 객체 프로퍼티 값 출력
2. 괄호 표기법
- 객체 이름 + ["key값"] // 자바스크립트의 객체에서 프로퍼티 이름은 기본적으로 문자열로 저장되기에 변수인지, 문자열인지 명확하게 표시해줘야 함.
-> key 값이 동적으로 사용, 혹은 key 값을 매개변수가 결정하는 경우 사용됨. 변수를 통한 프로퍼티 접근이 가능함.
let person = {
name : "hyun",
age : 22,
pet : "dog",
};
console.log(`${person["name"]}, ${person["age"]}, ${person["pet"]}`);
let person = {
name : "hyun",
age : 22,
pet : "dog",
};
const getValue = (key) => {
console.log(person[key]);
}
getValue("name");
// 출력값: hyun
3) 객체 프로퍼티 추가 및 수정
- 점 표기법, 괄호 표기법으로 추가 가능.
let person = {
name : "hyun",
age : 22,
pet : "dog",
};
// 객체 프로퍼티 추가
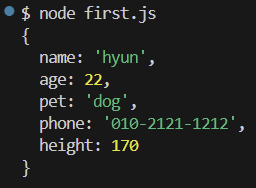
person.phone = "010-2121-1212";
person.height = 170;
console.log(person);

let person = {
name : "hyun",
age : 22,
pet : "dog",
};
// 객체 프로퍼티 수정
person.name = "June";
person["age"] = 21;
console.log(person);

4) 객체 프로퍼티 삭제
- delete 키워드 사용.
let person = {
name : "hyun",
age : 22,
pet : "dog",
};
delete person.age;
delete person["pet"];
console.log(person);
// 출력값:{ name: 'hyun' }
2.2 객체 프로퍼티의 value값이 함수인 경우
- 화살표 함수사용X funtion 키워드로 선언해야함. -> 화살표 함수는 자신이 속한 객체를 가리킬 수 없어서. (this 같은 키워드)
- 객체 프로퍼티 값이 함수로 생성 될 때 매서드라고 함.
- this 키워드 통해 객체 프로퍼티 값을 꺼낼 수 있음.
let person = {
name : "hyun",
age : 22,
pet : "dog",
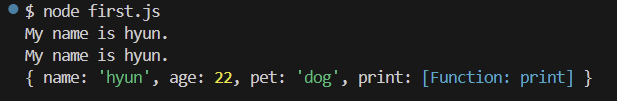
print : function() {
console.log(`My name is ${this.name}. `);
},
};
person.print();
person["print"]();
console.log(person);